Op-art grafika készítése Illustratorban
A hétvégén ismét a nemrég felújított Vasarely múzeumba látogatunk a Grafikus OKJ tanfolyam résztvevőivel. Ebből az alkalomból készítettünk egy op-art stílusú Illustrator tutorialt.
Az op-art a 20. század művészeti irányzata, amely számítógépes technológiákkal megújítva a 21. századba is átnyúlik. Képviselői geometriai formák felhasználásával olyan optikai hatásokat hoznak létre, amelyek a mozgás és a vibrálás érzetét keltik a nézőben. Legismertebb képviselője a magyar származású Victor Vasarely, vagyis Vásárhelyi Győző.

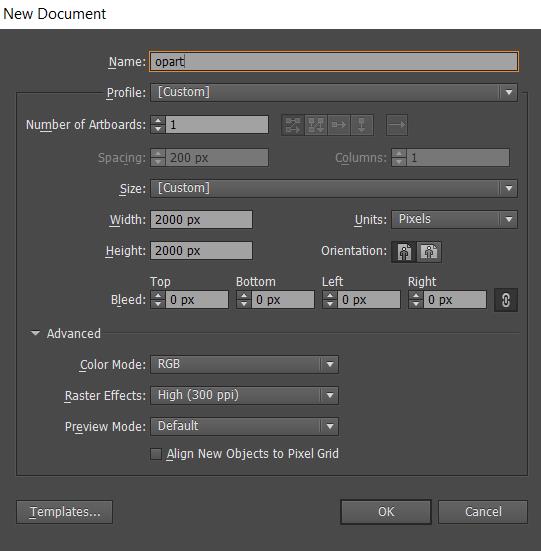
1. Készítsünk egy új dokumentumot az Adobe Illustratorban a File -> New parancs segítségével. A dokumentum az alábbi paraméterekkel rendelkezzen.

2. Ha létre jött a dokumentumunk, akkor az eszköztárból válasszuk ki az Ellipse Toolt (gyorsbillentyűje az L).

3. Majd balegér kattintással kattintsunk a dokumentumra, és hozzunk létre egy 2000 x 2000 px-es kört.

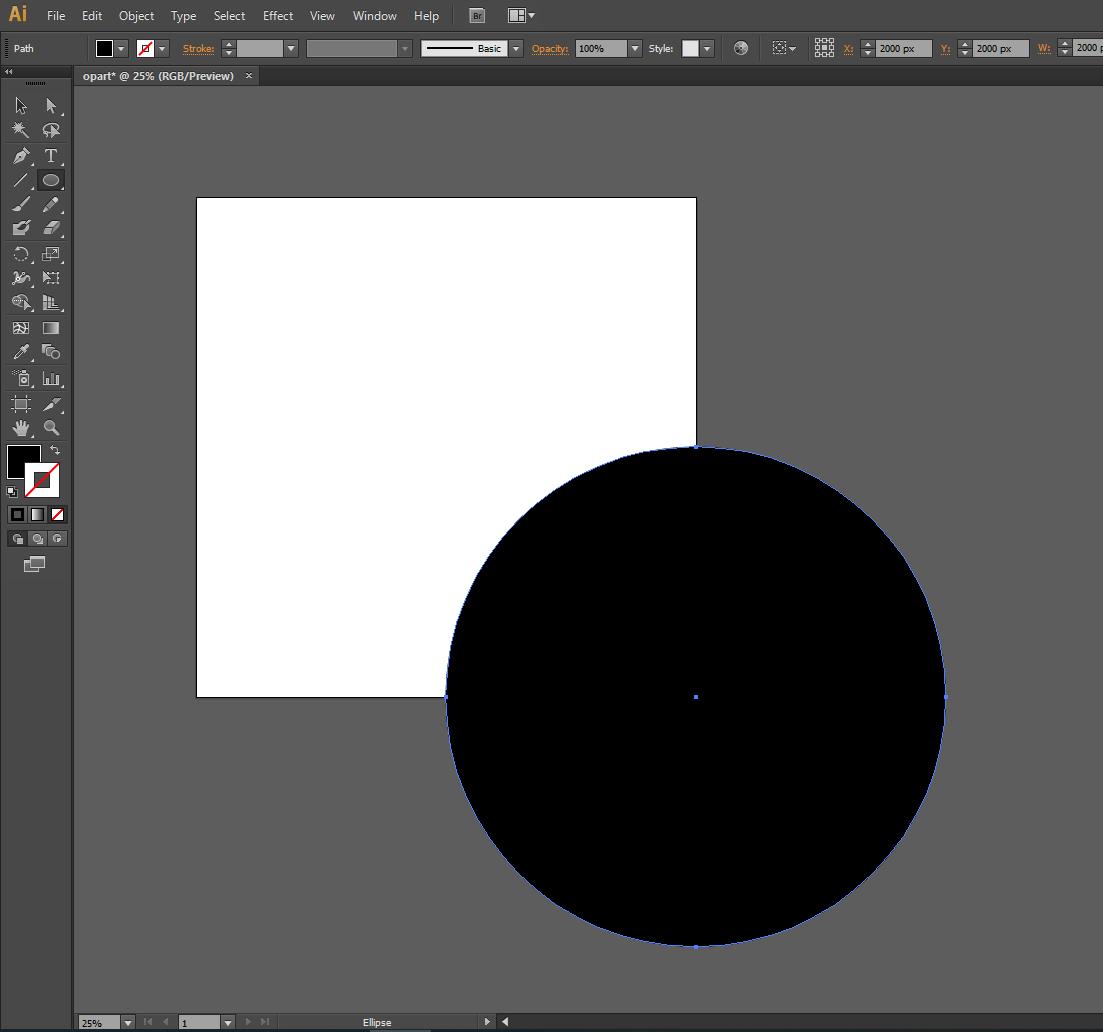
4. A létrehozott objektum ki lesz jelölve, adjunk meg neki egy fekete kitöltő színt, szüntessük meg a körvonal láthatóságát a színválasztóknál.

5. Majd válasszuk ki a Selection Toolt(V), és bal egérgomb kattintással és nyomva tartással húzzuk be az objektumot az Artboard közepére.

6. Legyen még mindig kijelölve az objektumunk, és válasszuk ki az Effect-> Distort & Transform-> Zig Zag effectet.

7. És állítsuk be az alábbi értékeket (arra figyeljünk, hogy az effekt előképét csak akkor láthatjuk, ha a Preview melletti jelölőnégyzet ki van pipálva):

8. Amint elfogadtuk a beállításunkat azt látjuk, hogy a körünk megkapta ezt az effektet, viszont ez egy élőhatás, ami forgatáskor, méretezéstől folyamatosan frissül. Későbbiekben ez problémát okozhatna, ezért kibővítjük a formát az Object menu -> Expand Appearance-al.

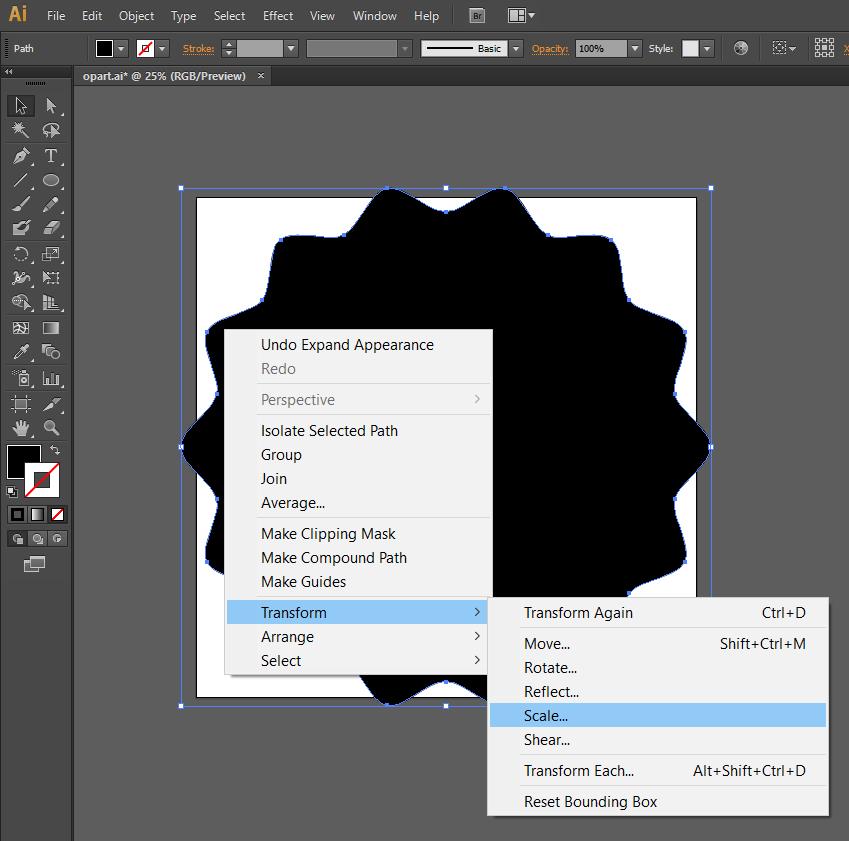
9. Majd a kijelölt objektumra kattintunk a Jobb egérgombbal, és a felugró kontextus menüből kiválasztjuk a Transform-> Scale-t.

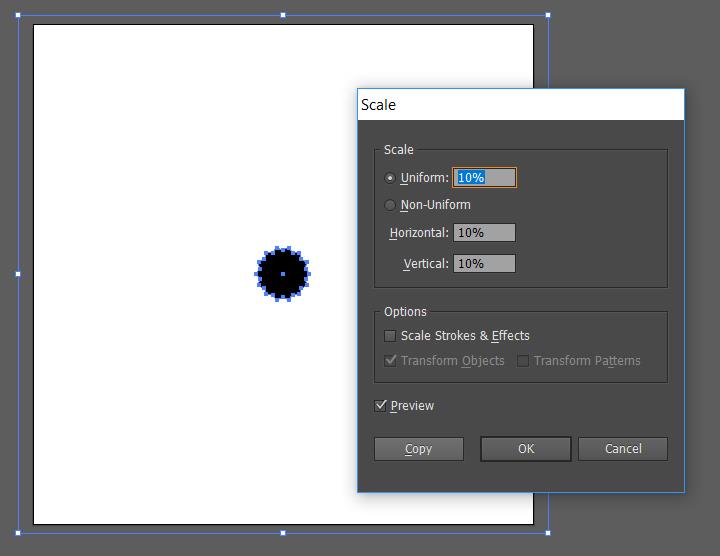
10. Majd a következő beállításokkal létrehozunk az objektumunkból egy másolatot, a COPY gombra kattintva.

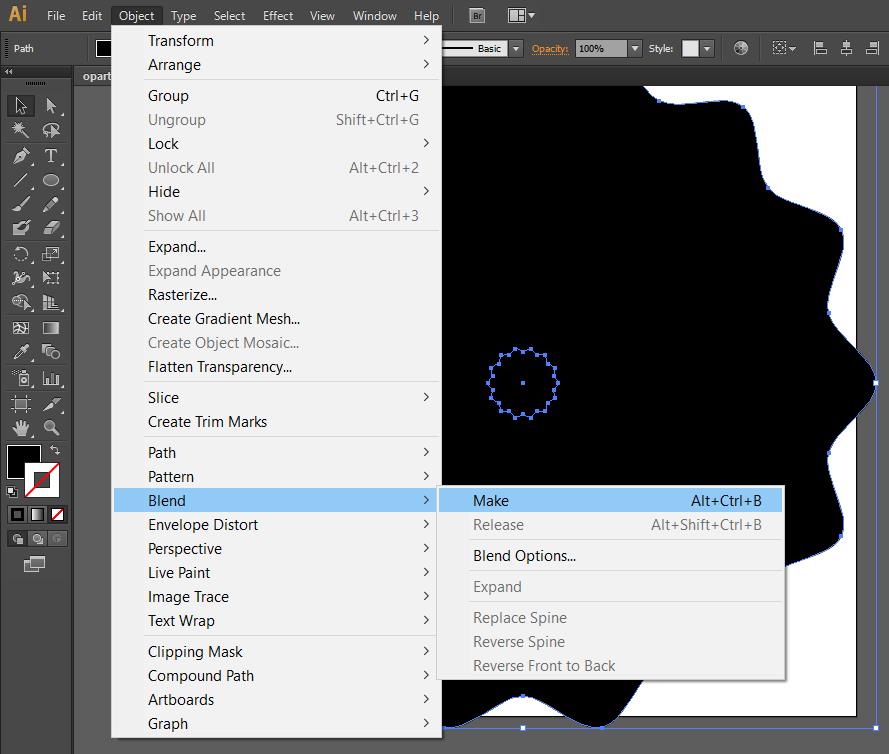
11. Ezáltal létre jött még egy, sokkal kisebb objektumunk. A Selection Tool (V) segítségével jelöljük ki mindkét elemet, majd az Object menü-> Blend-> Make parancsra kattintsunk rá.

12. Majd az Effect menü -> Pathfinder -> Exclude parancsot válasszuk ki.

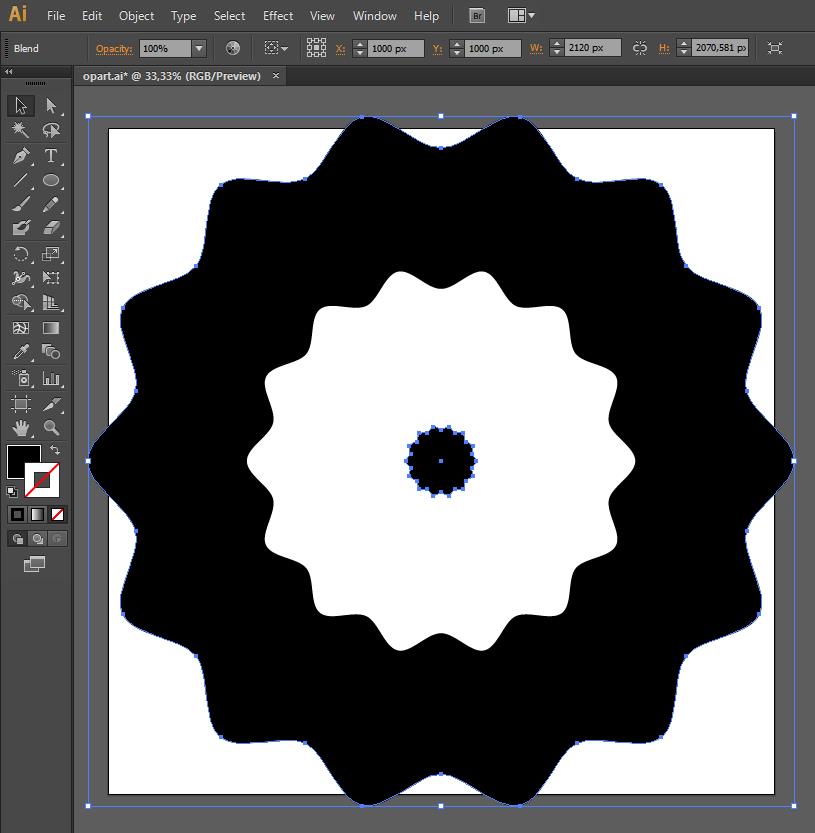
13. Ezáltal létrejön nekünk az alábbi forma

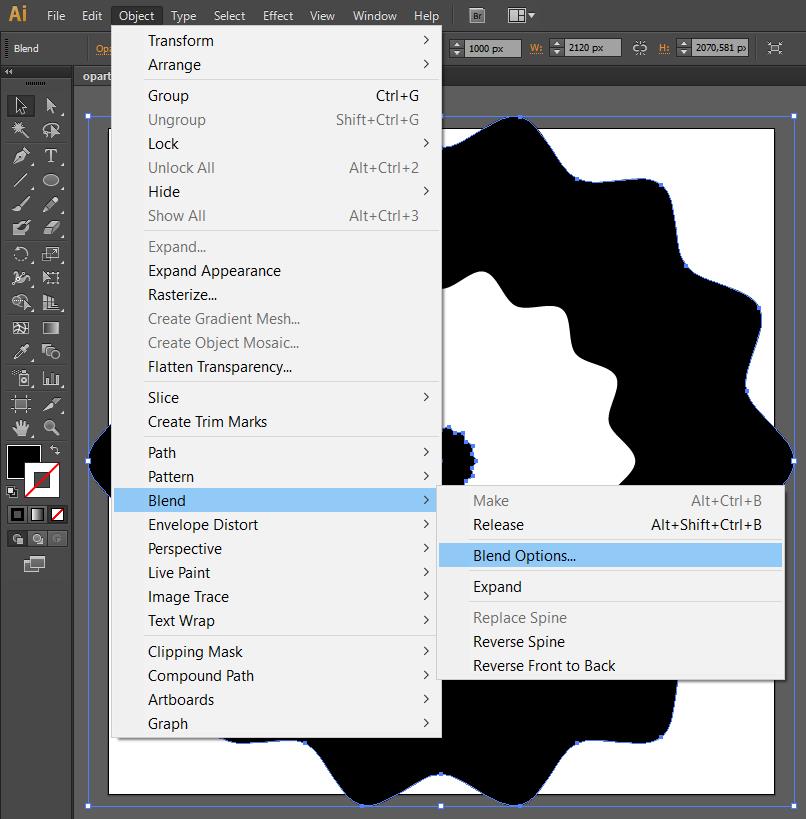
14. Majd válasszuk ki az Object menü Blend-> Blend Options parancsát.

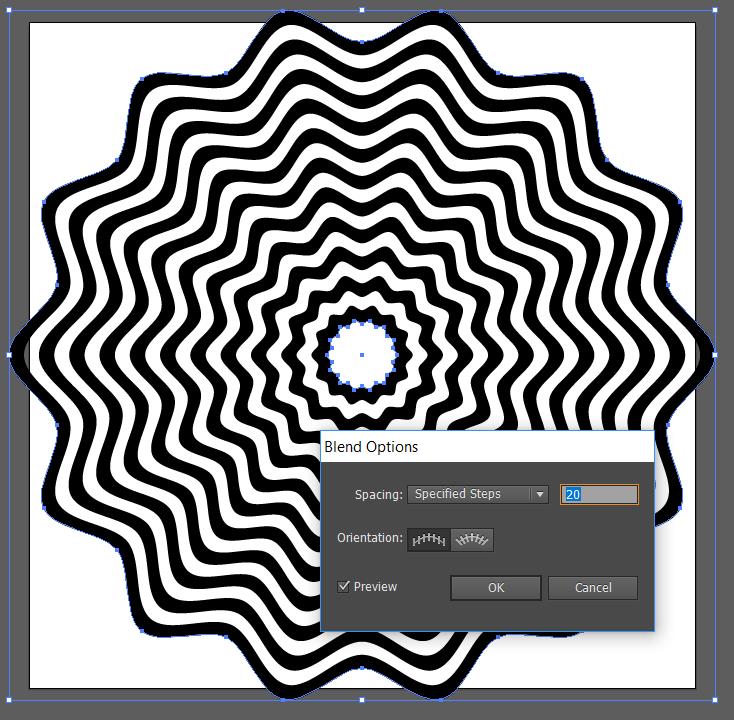
15. Majd a felugró ablaknál állítsuk be a következő beállításokat, majd fogadjuk el.

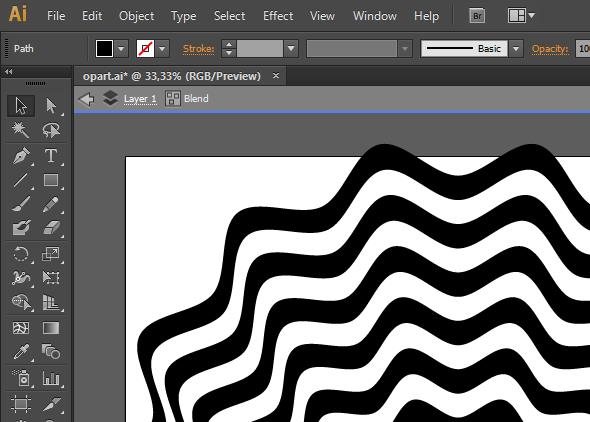
16. A Selection Tool segítségével kétszer kattintsunk. A Blend Group-ra, így bele tudunk lépni a csoportba, és külön tudjuk mozgatni az elemeket. A Selection Tool-al jelöljük ki a belső körünket, és bal egér kattintással nyomva tartással és húzással mozgassuk le.

17. A bal felső sarokban megjelent egy szürkesáv, ami azt jelzi, hogy a Blend csoportban vagyunk. Ahhoz hogy kilépjünk a csoportból a visszafelé mutató nyílra kattintsunk addig, amíg el nem tűnik a sáv.

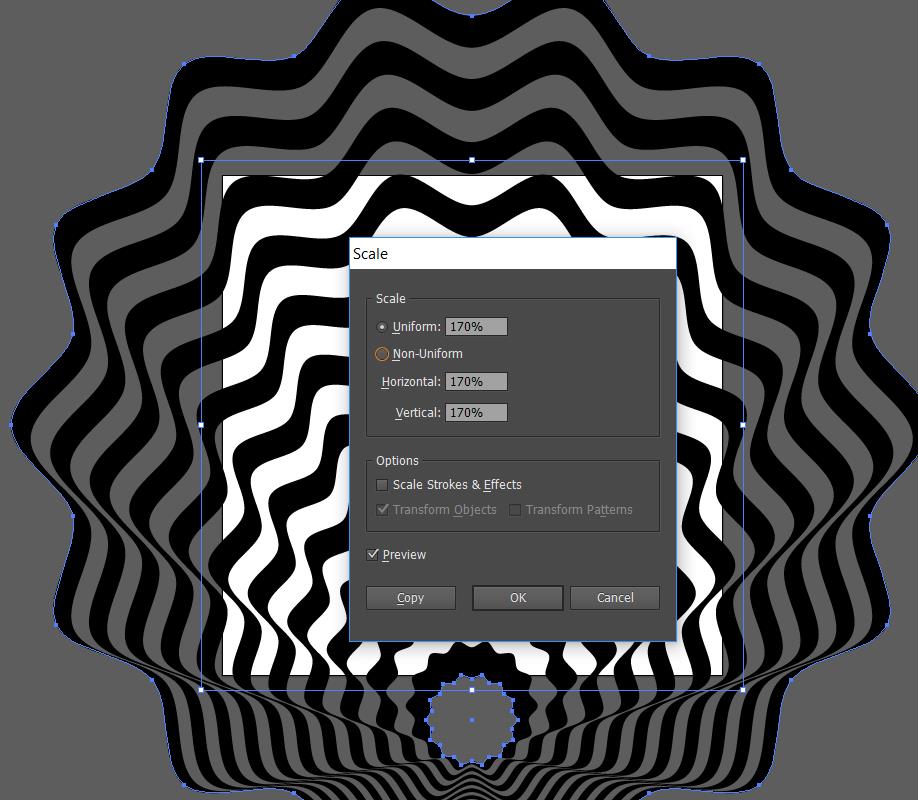
18. Legyen kijelölve az objektum, és jobb kattintással hozzuk elő a kontextus menü, majd válasszuk ki a Transform-> Scale-t, és adjuk meg a következő értékeket, és az OK gombbal fogadjuk el.

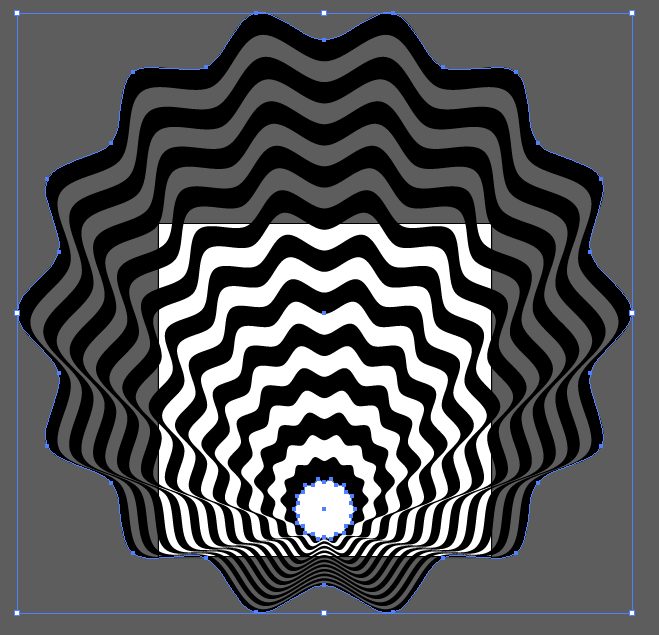
19. Igazítsuk be a grafikánkat az Artboardon a Selection Tool segítségével, hogy nagyjából lefedje azt.

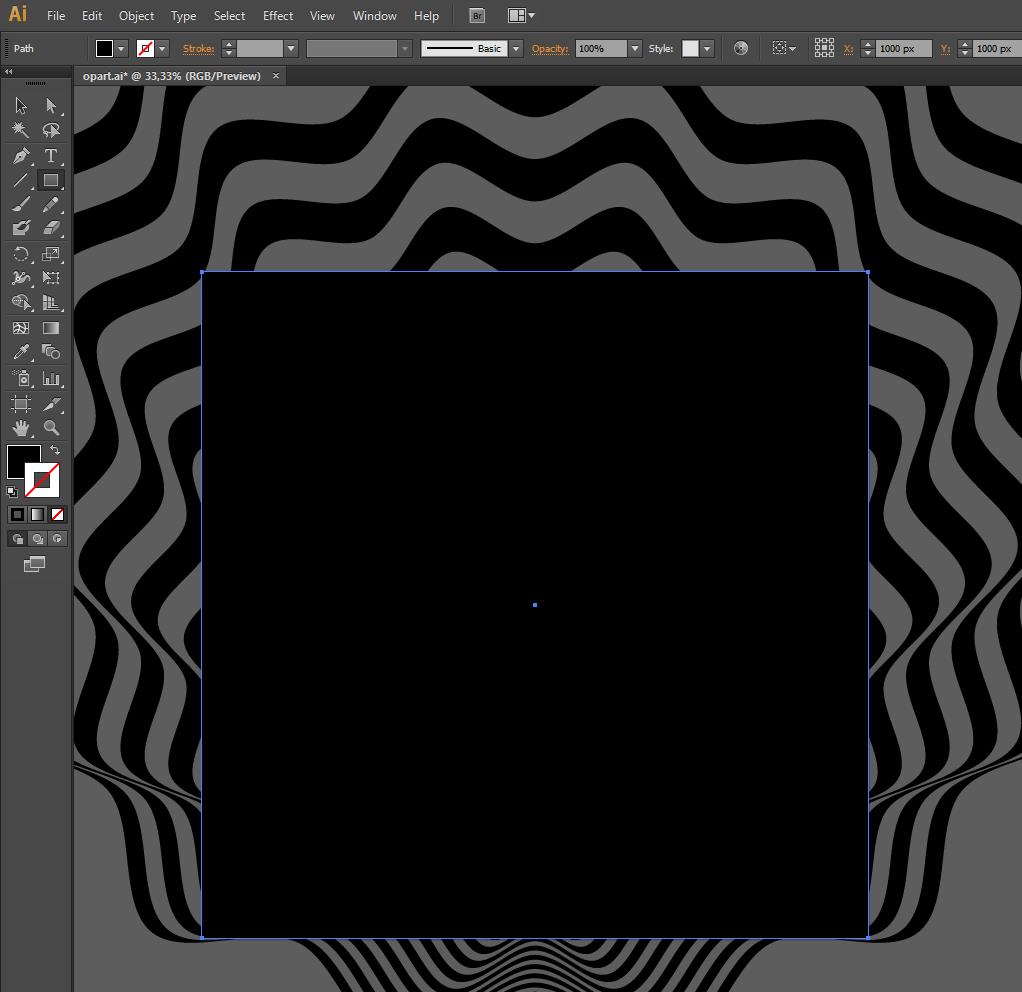
20. Majd a Rectangle Tool(M) segítségével hozzunk létre egy négyzetet,amely pont akkora mint az Artboardunk.

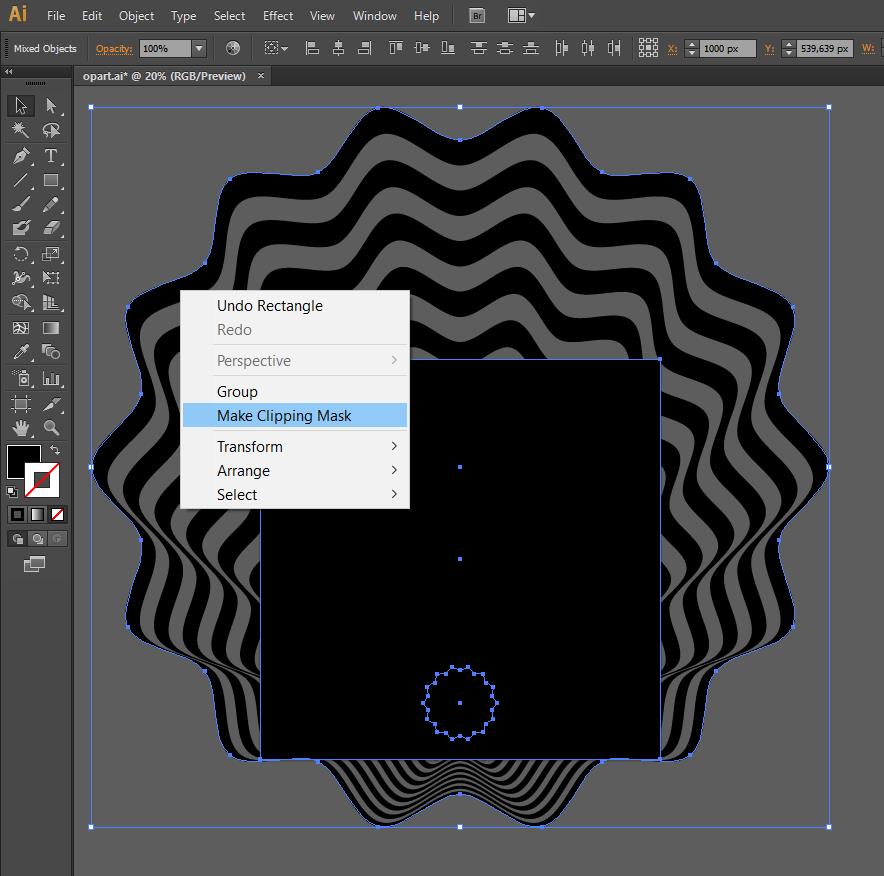
21. A Selection Tool (V) segítségéveljelöljük ki a grafikánkat, és a négyzetet is, majd Jobb kattintással hozzuk elő a kontextus menüt, és kattintsunk a Make Clipping Mask parancsra.

Ezzel el is készült az op-art grafikánk, ha esetleg módosítani szeretnénk a grafika méretét, ha kétszer kattintsunk a Clipping Mask csoportba, bele tudunk lépni, és kedvünkre tudjuk méretezni a grafikánkat.

További érdekességek:
Tanfolyam, ahol Illustrator-t tanulhatsz:


