Mockup készítés Photoshopban
Ebben a tutorialban a tervek szemléltetésére alkalmas mockup-ot készítünk Photoshop segítségével, amellyel az elkészült grafikák demonstrálása sokkal könnyebb a laikus megrendelők számára.
A Grafikus OKJ és a Webdesigner képzésen számos hallgató nálunk is így mutatja a be a vizsgamunkáját! Nemcsak sokkal látványosabb, de átgondoltabbnak is tűnnek a design tervek. Ha további információt keres vagy mock-up gyűjteményt szeretne letölteni nézze meg a Grafikus és webdesigner mockup gyűjtemény című cikkünket is.
1. Készítsünk egy új dokumentumot az alábbi képen látható beállításokkal!

2. Hozzunk létre téglalapokat az alábbi méretekkel a Rectangle Tool (Téglalap szerkesztõ eszköz) segítségével (Shape layer opció használatával).


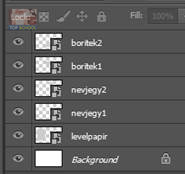
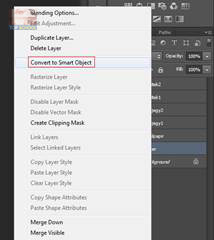
3. Konvertáljuk a rétegeket Intelligens Objektumokká (Smart Object), és nevezzük át a rétegeket!


4. Hozzunk létre egy új réteget, és az Edit menü Fill opció segítségével adjunk tetszõleges színt a rétegnek. Mivel ez lesz a háttér rétegünk, helyezzük az arculati elemek alá!

5. Növeljük meg a háttér réteg méretét a képen látható módon! (Ctrl + T)

6. A háttér réteget az arculati elemekhez hasonlóan konvertáljuk Intelligens Objektummá (Smart Object)

7. Jelöljük ki a rétegeket és válasszuk az Edit menü -> Transform -> perspective átalakítási opciót!

8. Határozzuk meg a rétegek perspektíváját! Fontos, hogy a átalakítást egyszerre végezzük el az összes rétegen, hogy egyezzen az átalakítás.

9. Forgassuk és méretezzük az elemeket tetszõlegesen (Ctrl + T)

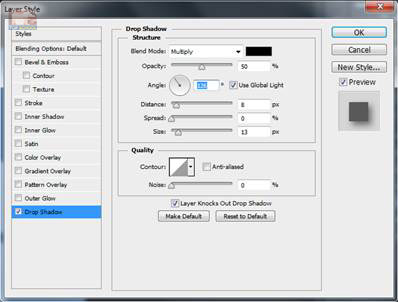
10. Jelöljük ki a levélpapír réteget és adjunk rá árnyékot (Drop Shadow)!


11. A Copy Layer Style opció segítségével helyezzük vágólapra a levélpapírra adott árnyék effekt tulajdonságait, majd a Paste Layer Style segítségével másoljuk a többi arculati elemre.
v
12. Hozzunk látre egy új réteget közvetlenül a levélpapír réteg fölé és alkalmazzuk rajta a Clipping Mask beállítást. Ez az opció lehetõséget ad arra, hogy árnyékot fessünk az új rétegre, de az csak az alatta lévõ rétegen lesz látható

13. Az ecset eszköz segítségével érdemes elvégezni a feladatot. Fekete festõszín, lágy peremû ecset (0% hardness), alacsony opacitás (10-15%). Ahogy az alábbi képen látható, a levélpapír jobb, alsó része kapta az enyhe árnyékolást. Végezzük el a mûveletet a többi arculati elemre is!

14. Az arculati elemeket, valamint a háttér réteget a tutorial elején Intelligens Objektumokká (Smart Object) konvertáltuk. Ha bármelyik ilyen objektumra duplán kattintunk a réteg panelen, annak tartalma egy új dokumentumban fog megnyílni (perspektivikus torzulás nélkül). Kattintsunk duplán levélpapír rétegünkre, majd a megnyíló új dokumentumban helyezzuk el egyik levélpapír tervünket.

15. Ha sikerült elhelyezni a tervet, mentsük a dokumentumot ( Ctrl + S) és zárjuk be. Ahogy láthatjuk, az Intelligens Objektum tartalmi frissítésének következtében az eredeti dokumentumban megjelent a kiválasztott levélpapír terv.

16. Folytatásként töltsük fel tervekkel a névjegy és boríték rétegeinket. ( A háttér rétegünk is Intelligens Objektum és rajta is alkalmaztuk a perspektivikus torzulást. Keressünk, vagy készítsünk tetszõleges hátteret, és az arculati elemekhez hasonlóan frissítsük azt.

További hasznos cikkek a témában:
- FIRE ACTION - Photoshop tutorial
- Colorful Spectr Action - Photoshop tutorial
- Popart 2 in 1 Action - Photoshop tutorial
- Pop Art Photoshop
- Op-art Photoshop Tutorial
- Big Picture Photoshop Action
- 45 Photoshop tutorial


